Redbubble enables artists to showcase their artwork and provides a market place for these artwork. Art enthusiasts can buy products customised with these art work.
You can promote your artwork using various channels. If you have a Drupal-based website, you can display your Redbubble portfolio on it in three simple steps.

- Getting the Embed Script from Redbubble
- Adding the Script to your Drupal Site
- Verifying the images on your site
Note: These steps were last tested on 30 October 2016 on Drupal 7.5.1. Three photographs from Redbubble on the landing page of this site means the Embed code is still working.
- You can login to your site as an administrator.
- You know how to configure blocks and nodes in Drupal.
- You are familiar with Text Formats on your Drupal site.
- You are familiar with the regions in the themes you have activated on your site.
1. Getting the Embed Script from Redbubble
- Sign In to your Redbubble account.
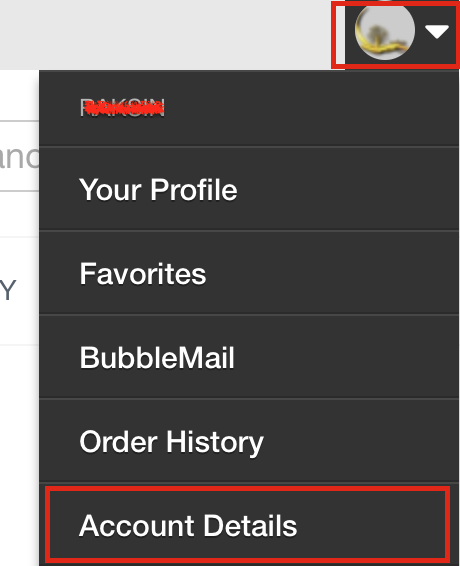
- Click your profile avatar and select the Account Details.

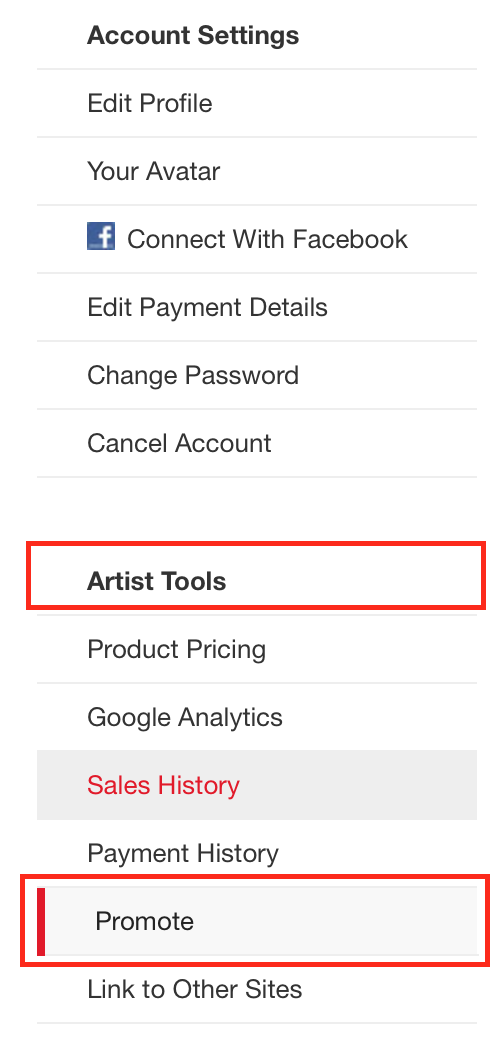
- The left side menu of the Account Details page contains the sections Account Settings and Artist Tools.
- Click Promote under the Artist Tools.

The Promote Yourself and Your Work page contains the sections Send a message to your buyers and Show off your work on your website. - Scroll down to the Show off your work on your website section.

- Set the number of rows and columns to be displayed. By default values are set to 2 Rows x 2 Columns.
- Copy the content from the Embed Script text box and save it on your system.
- Log out of Redbubble site.
2. Adding the Script to your Drupal Site
Login to your Drupal site as Administrator.
Adding the script to your site involves two steps:
- Creating a new text format
- Configuring a Block
2.1. Creating a New Text Format
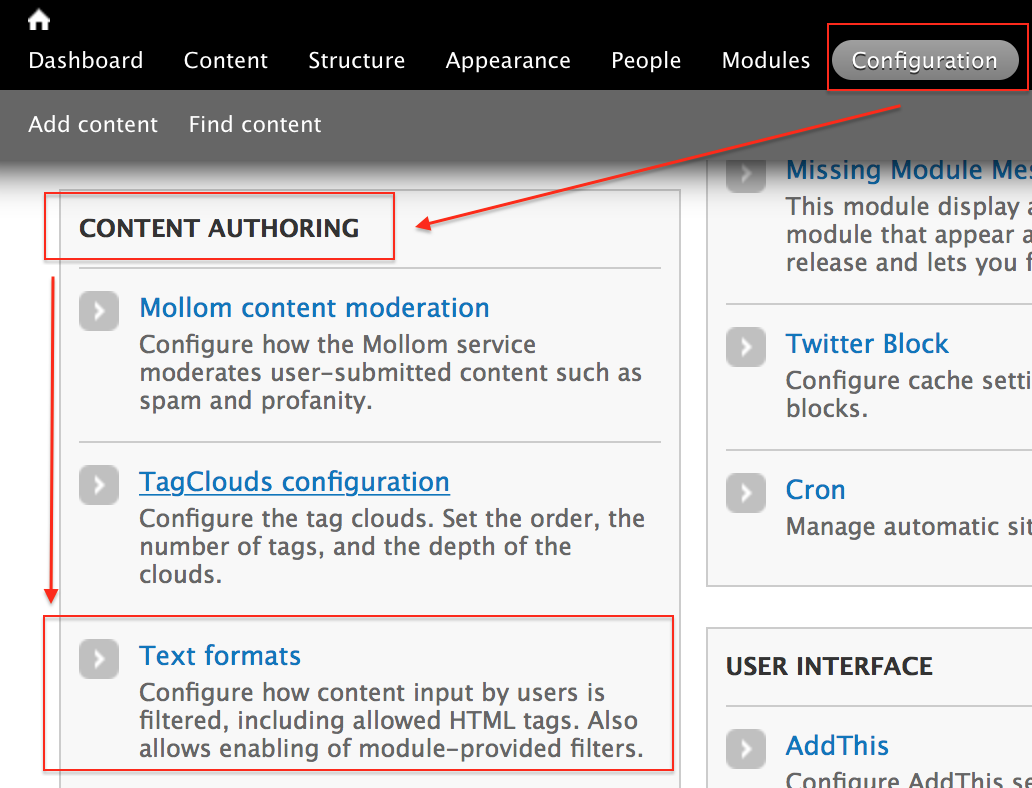
- Browse to Configuration > Content Authoring > Text format.

- Add a text format that would run the script with no filtering. For example, “Allow Scripts”.
- (Optional) Modify the weight of the Text format to make it work on your Drupal site.
- Set the permissions for the filter.
Note: Having a text filter open to run the script without appropriate permissions is a security risk. You may set the filter based on the Roles.
2.2. Configuring a Block
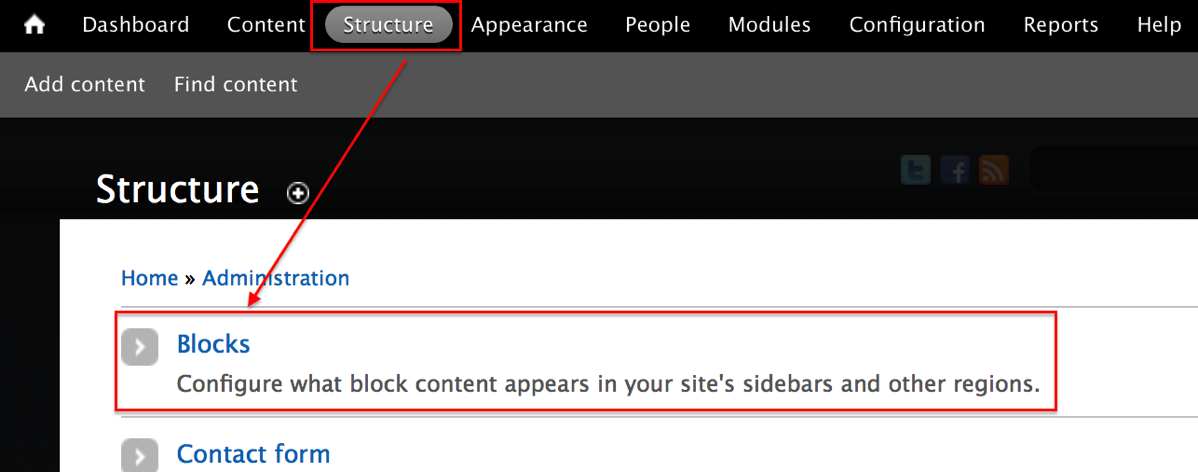
- Navigate to Structure > Blocks.

- Add a new Block to display images.
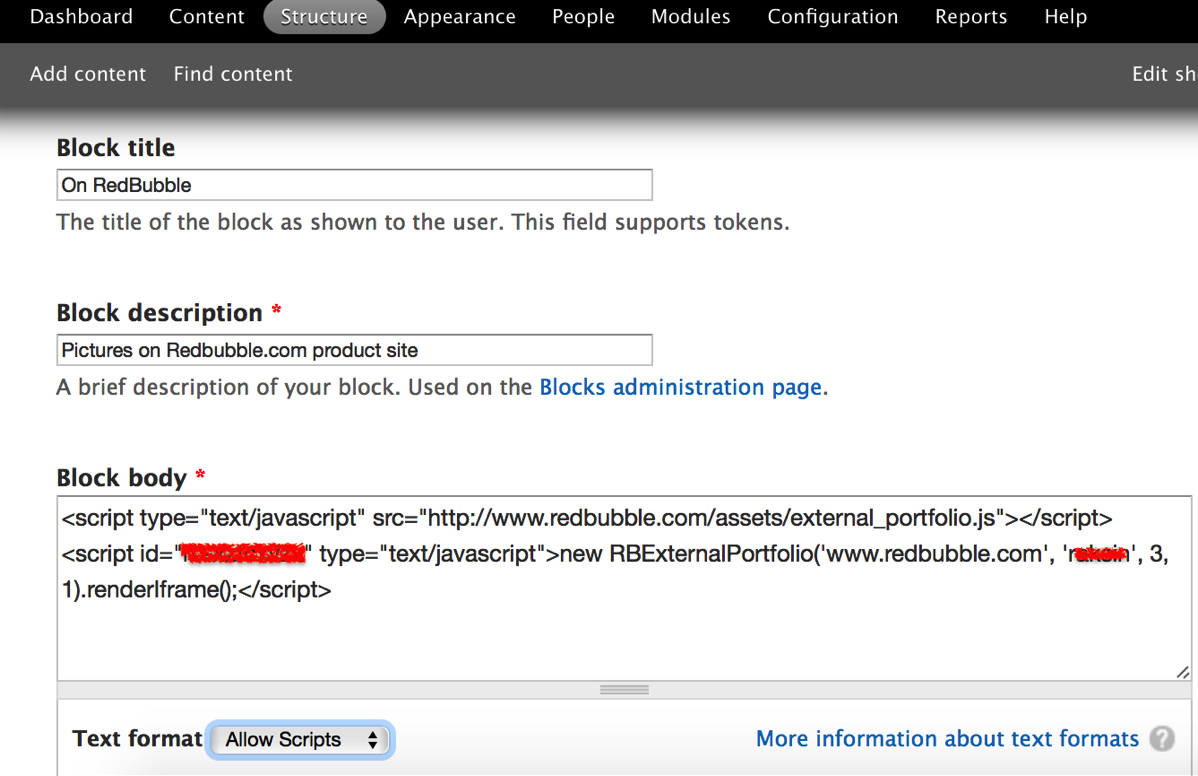
- Configure the new block.
- Copy the script your saved from the Redbubble site (Step 1-6) and paste it in the Block Body field off the new block.

- Select the Text format configured to run scripts (Step 2.1.2)
- Set the Region in the theme where the Block has to be displayed.
- Configure the required Visibility Settings.
- Save the block.
Similarly, you may create nodes to display the content.
3. Verifying the images on your site
- Open your home page in a new tab/window to check whether the block (or node) is appearing as you required. If the content is appearing correctly, the script is working fine for the admin user.
- Log out of the Admin page.
- Browse to the pages with the block (or node) and verify whether your content is appearing correctly for other users.
Troubleshooting
- Images are not appearing
1. Check the Reports page to see whether you have any Drupal updates pending. Pending security updates may block your content from appearing.
2. The script uses iframe. Some versions of Drupal may not display the iframe content. - Embed script is appearing instead of images
Wrong text format. Full HTML and partial HTML text filters will definitely display the Embed script instead of images.
Verify whether you have created a text format to run the script.- If not, create a new text format for the script.
- If you have created the text format, verify whether you have selected the correct text format for the new block.
References:
Note: I am not an employee of Redbubble. The steps are solely based on how I created a block with the photographs from Redbubble portfolio. There could be other easier ways to do the same task. Let me know if you have any inputs or comments. If you expect a reply from me, please include a valid e-mail ID in the comments.